<Вернуться назад ::Меню:: Следующий урок>
Курс для начинающих.
Урок 5.
Перекодировщики кириллицы
лПДЙТПЧЛБ — ЬФП ЧБЦОП. В смысле, кодировка — это важно. Именно таким образом будет выглядеть данная фраза, будучи записанной в кодировкеKOI8-R. Очевидно, что если разработчик какой-либо web-страницы ненароком спутает кодировку или просто установит ее значение неправильно, посетители будут долго любоваться на подобный бессмысленный набор символов, но прочитать его, увы, не смогут. Как вы уже знаете, некоторые http-серверы умеют автоматически изменять кодировку web-страниц в зависимости от настроек пользовательского броузера, однако на самом сервере документы хранятся в какой-либо одной кодировке. Если конкретной информации о том, в какой кодировке следует
загружать страницы на сервер, администрация узла не предоставляет, в девяноста процентах случаев из ста по умолчанию используется кодовая страница windows-1251, а в остальных это, скорее всего, KOI8-R.
Ускоряем загрузку графики
Многие начинающие web-дизайнеры, разрабатывая свой первый
самостоятельный проект, сталкиваются иногда с весьма трудной задачей, связанной с отображением графики в документах HTML. Проблема заключается в том, что согласно изученным вами ранее «постулатам» web-дизайна каждый html-документдолжен быть максимально компактным, тогда как большое количество иллюстраций, появляющихся, например, при создании виртуального фотоальбома, значительно перегружает файл, пропорционально увеличивая время его считывания с сервера. Решить эту проблему, оптимизировав объем итогового html-документа, можно двумя методами. Первый метод заключается в следующем. Создавая фотоальбом, подготовьте две копии каждого изображения: одну
— нормального размера и качества, такую, которую вы и хотели бы
поместить на свою web-страничку, вторую — в уменьшенном масштабе и с низким разрешением. Разместите на web-странице уменьшенные копии картинок, назначив для каждой из них свойства гиперссылки с атрибутом TARGET="_blank", которая перенаправит пользователя к большому графическому файлу. В документ вставьте пояснение для посетителей о том, что щелчок кнопкой мыши на любом рисунке приведет к его загрузке в отдельном окне броузера в увеличенном масштабе. Тогда пользователю, не
заинтересованному в разглядывании ваших фотографий, не придется подолгу дожидаться окончания считывания странички с удаленного узла. Если же он все-таки захочет полюбоваться на некоторые из опубликованных вами иллюстраций, ему не составит труда выбрать наиболее интересные из них. Такой подход к представлению графики в Интернете носит название
«предварительного просмотра», или, по-английски, «preview».
Если мы назовем файл, содержащий уменьшенную копию картинки,
picture1.jpg, а файл нормального размера — picture2.jpg, то html-код
гиперссылки, описанной выше, будет выглядеть следующим образом:
<А HREF="picture2.jpg" TARGET="_blank"><IMGSRC="../picture1.JPG"
WIDTH="100" HEIGHT="98" АLT="Уменьшенная картинка" BORDER="0"></A>
Второй метод ускорения загрузки графических файлов с сервера несколько отличается от предыдущего. Если, предположим, ваш сайт содержит фото галерею, доступ к которой открывается с пятой — шестой странички по счету, все содержащиеся в ней графические файлы можно загрузить в клиентский компьютер заранее, на предыдущих страницах, выводя их на экран размером 1x1пиксел. Код, осуществляющий подобный вывод графики, выглядит так: <IMGSRC="URL графического файла" WIDTH="1" HEIGHT="1">. Изображение при этом станет невидимым для посетителя
сайта, но сохранится в кэше его машины, а при последующем открытии данной картинки она будет загружаться уже с жесткого диска локального компьютера. Таким образом, у пользователя создается впечатление, что изображение выводится на экран очень быстро. Однако за все надо платить: время загрузки предыдущих страниц при этом пропорционально увеличивается. Дабы посетитель вашего сайта не скучал, в процессе выгрузки графики его можно развлечь чем-нибудь другим: например, предложить почитать новости или подборку свежих анекдотов.
Добавляем страницу в Избранное
Наверняка вы встречали на некоторых сайтах Интернета текстовые или графические гиперссылки, при нажатии на которые данная страничка автоматически добавляется в список ресурсов, расположенный в меню Избранное броузера Microsoft Internet Explorer. Самым простым методом реализации такой функции является использование соответствующего сценария JavaScript.
Нарисуйте небольшое изображение, которое впоследствии сыграет роль графического представления вашей ссылки, после чего сохраните его на диске под именем favorites.gif. Можно переходить к редактированию содержимого web-страницы, адрес которой вы хотите добавить в список меню Избранное. В общем виде код данной функции будет выглядеть следующим образом:
<А HREF="javascript:window. external. AddFavorite (URL вашей
web-странички', 'Краткое описание вашей странички')"><IMG SRC="URL расположения файла favorites.gif" АLT="Альтернативный текст" BORDER="0" WIDTH="Ширина изображения" НЕIGНТ="Высота изображения"></А>
А вот пример применения подобного сценария JavaScript:
<А HREF="javascript:window. external. AddFavorite ('http://www.smile.pl.ru'. 'Юморная страничка Валентина Холмогорова')"><IMG SRC="../images/favorites.gif" АLT="Добавить сайт в 'Избранное'" BORDER="0" WIDTH="15" HEIGHT="10"></A>
Этот текст размещается в том месте листинга html-документа, в котором вы хотели бы представить гиперссылку. Если вместо графической гиперссылки вы планируете использовать обычную, текстовую, код функции заметно упрощается:
<А HREF="javascript:window. external. AddFavorite
('URL вашей web-странички'. 'Краткое описание вашей странички')">
Добавить сайт в 'Избранное'</А>
Можно реализовать данную возможность иным, менее компактным и более трудоемким способом, а именно — с использованием специальной функции JavaScript, помещенной в заголовок html-документа. Для этого наберите в любой строке html-кода между тегами <HEAD> и </HEAD> следующий текст: <SCRIPT LANGUAGE="JavaScript"> var url="URL вашего сайта"
var title="Kpaткoe описание вашего сайта "function bookmark(){
if (document.all) window. external. AddFavorite(url.title)
} </SCRIPT>
В предложенной выше функции, имеющей уникальное на данной странице имя bookmark, определены две переменные, url и title. Первая из них указывает на адрес, по которому размещается ваша страничка в сети Интернет, вторая содержит ее краткое описание. При вызове функции bookmark на исполнение броузер автоматически заносит значения обеих переменных в папку Избранное. Для того чтобы выполнить данный сценарий, в код html-документа необходимо добавить следующий текст гиперссылки:
<А HREF="javascript:bookmark()">Добавить сайт в 'Избранное'</А>
Вместо текста «Добавить сайт в 'Избранное'» может быть использовано любое графическое изображение, специфицированное тегом <IMG>. Главным недостатком обоих методов является то, что указанные функции работают только в броузере Microsoft Internet Explorer и не поддерживаются
Netscape Navigator.
Создаем систему быстрой навигации
Если объем разрабатываемого вами сайта достаточно велик, к тому же он имеет сложную логическую структуру, а количество составляющих его документов и разделов превышает возможности человеческой памяти или фантазии, пользователю не всегда представляется удобным использовать для путешествия по такому ресурсу стандартные средства навигации, выполненные в виде кнопок или текстовых ссылок. Для того чтобы облегчить посетителям задачу поиска среди обилия опубликованных вами документов того, который им нужен, опытные web-дизайнеры дублируют традиционные кнопки, направляющие пользователя к основным разделам ресурса, системой быстрой навигации, представляющей собой выпадающее меню. Выбор одного из пунктов этого меню переводит посетителя на соответствующую web-страницу. Такое меню можно создать с применением
стандартных средств JavaScript. Общий вид кода формы меню, выполняющего функции системы быстрой навигации, таков:
<FORM>
<SELECT NAME="forml" SIZE="1" onchange="top. location. href=this.options[this.selectedindex].value; this.selectedindex=0">
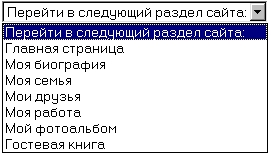
<OPTION SЕLЕСТЕD>Перейти в следующий раздел сайта:</OPTION>
<OPTION VALUE="URL первой странички">Страница 1</OPTION>
<OPTION VALUE="URL второй странички">Страница 2</OPTION>
<OPTION VALUE="URL N-й странички">Страница N</OPTION>
</SELECT>
</FORM>
В качестве значения атрибута value тега OPTION следует указать полный либо сокращенный адрес URL, по которому находится страничка, определяемая каждым пунктом меню. Между тегами <OPTION> и </OPTION> записывается название данной странички. Внешний вид отображенной в окне броузера формы быстрой навигации по сайту показан на рис. 9.11.

Рис. 9.11. Форма быстрой навигации по сайту
Если вы хотите, чтобы документ, открываемый при выборе какого-либо пункта навигационного меню, загружался в новом окне, вторую строку предложенного выше кода необходимо заменить следующей:
<SELECT NAME="form1" SIZE="1"
onchange="window.open(this.options[this.selectedlndex].value):
this.selectedindex=0">
Индикатор состояния ICQ
Если вы пользуетесь популярным Интернет-пейджером программой ICQ,
вашу домашнюю страничку наверняка украсит небольшой графический
индикатор, показывающий посетителям, находитесь ли вы в настоящий
момент в режиме online или отключены от Интернета. Установить такой
индикатор можно, включив в соответствующую строку листинга своей
web-страницы отрывок html-кода, который будет иметь следующий вид:
<IMG SRC="http://online.mirabilis.com/scripts/online.dll?icq=
ВАШ_HOMEP_ICQ&: img=КОД_ИЗОБРАЖЕНИЯ" WIDTH="Ширина
картинки" WIDTH="Высота картинки"> Вместо слов BAIII_HOMEP_ICQ в данный код следует вставить ваш ICQ UIN, строка «код изображения» определяет внешний вид индикатора, а параметры ширины и высоты картинки могут варьироваться в зависимости от выбранного вами графического представления индикатора. В качестве наглядного примера использования индикатора состояния ICQ в составе web-страницы, если принять, что номер ICQ — 65064023, можно привести следующий отрывок кода:<IMGSRC="http://online.mirabilis.com/scripts/online.dll?icq=65064023&arnp:img=3"
WIDTH="249" HEIGHT="17">
Десять советов web-дизайнеру
Создавая новый проект, который впоследствии, согласно вашим замыслам,
будет привлекать сотни и тысячи посетителей в день, помните десять простых правил, которые помогут вам быстрее добиться поставленной цели.
1. Не перегружайте дизайн декоративными элементами. Излишнее
количество графики «утяжеляет» страницу, увеличивая время ее загрузки в
броузер, усложняет процесс обновления ресурса, делает практически
невозможным внесение изменений в компоненты оформления страниц и,
наконец, просто затрудняет восприятие информации.
2. Сделайте вашей настольной книгой орфографический словарь русского
языка. Обилие ошибок в тексте сайта несказанно раздражает пользователей.
3. Обращайте пристальное внимание на мелкие детали оформления
страницы: кнопки навигации, разделительные линии, маркеры списков.
Незначительная на первый взгляд неаккуратность в мелочах моментально
испортит общее впечатление о ресурсе.
4. Не публикуйте иллюстрации и тексты, взятые с чужих web-страниц, если
только на них специально не указано, что данные элементы можно свободно
копировать и использовать. То же самое касается и концептуальных
дизайнерских решений. Слухи распространяются по Интернету очень быстро,
и если неожиданно выяснится, что вы незаконно воспользовались
результатами чьих-либо трудов, это испортит вашу репутацию на всю жизнь.
5. Не злоупотребляйте клипартами и шаблонами. Безусловно, возможность
воспользоваться готовыми решениями на начальном этапе является
тяжелым искушением. Однако где гарантия, что этого не сделает сотня -
другая ваших коллег? Если вы используете клипарт или готовый шаблон,
внесите в его дизайн или компоновку хотя бы незначительные изменения.
6. Не воруйте сами у себя. Если несколько ваших проектов будут похожи как
две капли воды, отличаясь только цветовыми решениями и формой кнопок, у
пользователей могут возникнуть нехорошие мысли, касающиеся степени
развитости вашей фантазии. Узнаваемый авторский стиль — это одно,
слепое копирование дизайнерских решений — совсем другое. Клонирование
до добра не доводит.
7. Если посетители вашего сайта присылают вам письма с предложениями,
пожеланиями и комментариями, отвечайте на всю приходящую
корреспонденцию незамедлительно. Игнорирование читательских писем —
кратчайший путь к скатыванию популярности вашего ресурса до нулевого
значения. Если занятость не позволяет вам ежедневно отвечать на
приходящую почту, заготовьте заранее с десяток шаблонов, содержащих
ответы на возможные послания. Эти ответы должны как минимум включать
слова благодарности за проявленное беспокойство, обещание рассмотреть
все пожелания посетителя и выражение надежды на то, что читатель снова
заглянет на вашу страничку. Если вы не имеете возможности даже бегло
проглядывать почту, заведите себе секретаря.
8. Реагируйте на советы посетителей оперативно. Если хотя бы два
человека сообщат вам о том, что щелчок мышью на одной из
опубликованных вами гиперссылок приводит к появлению сообщения об
ошибке, разберитесь с проблемой, не откладывая ее в долгий ящик. Иначе
вы рискуете больше никогда не увидеть этих пользователей, а также их
знакомых и знакомых друзей их знакомых на своей страничке.
9. Публикуйте только проверенную информацию. Если, например, вы
напишете на своем сайте, что Билл Гейтс - женщина, обосновав данное
предположение сотней различных аргументов, вы, безусловно, без труда
добьетесь нескольких сотен посещений вашей странички в день. Но при этом
вы, во-первых, подвергаете себя опасности получить по голове лично от
Билла Гейтса, а во-вторых, ваша репутация распространителя непроверенной информации вряд ли поможет вам в бизнесе, поиске друзей или деловых партнеров.
10. Старайтесь избегать использования в текстах технического и
нетехнического сленга, просторечий и ненормативной лексики. Кто-нибудь
обязательно не поймет, что именно вы имеете в виду, остальные, скорее
всего, поймут вас неправильно. Помните: как вы будете относиться к своим
посетителям, в точности так же и они будут относиться к вам.
<Вернуться назад ::Меню:: Следующий урок>
|