<Вернуться назад ::Меню:: Следующий урок>
Курс для начинающих.
Урок 4.
МЕТА-определители
МЕТА-определители — это элементы заголовков HTML-документов, несущие исключительно служебные функции. Они не влияют на отображение web-страниц в броузере и не могут каким-либо образом изменить их содержимое. По большому счету, МЕТА-определители описывают свойства документа и потому зачастую игнорируются web-дизайнерами, совершенно, кстати, незаслуженно. Очевидно, что ни в одном языке программирования ни одна команда или директива не создается «просто так», все они несут
какую-то функциональную нагрузку. МЕТА-определители также могут быть весьма полезны. Об их пользе и пойдет речь в данном разделе урока. МЕТА-определители записываются непосредственно в заголовке документа HTML между тегами <HEAD> и </HEAD> после тега <TITLE>. Существуют два разряда МЕТА-определителей, различающихся атрибутами и имеющих,
соответственно, разное назначение. К первому разряду относятся
определители, использующие атрибут NAME. Синтаксис их записи в общем случае таков:
<МЕТА NAME=''значение1" CONTENT="значение2">
Первый МЕТА-о пределитель, который мы рассмотрим применительно к данному классу команд, записывается в коде html-документа следующим образом:
<МЕТА NAME="description" CONTENT="краткое описание содержимого вашего сайта">Эта директива применяется для облегчения и ускорения процесса индексации вашего ресурса поисковыми машинами. Дело в том, что большинство автоматических поисковых серверов, подобных Alta Vista
(http://www.altavista.com) или Yandex (http://www.yandex.ru), оснащены
специальными программными модулями, отыскивающими во Всемирной сети web-страницы, соответствующие введенному пользователем тематическому запросу. В этом случае в динамически создаваемый поисковым сервером файл отчета включается либо информация, встречающаяся первой в тексте документа HTML, либо данные, указанные в теге МЕТА. Таким образом, наличие МЕТА-определителя многократно увеличивает шансы вашего ресурса попасть в первую десятку сайтов, которые «найдет» поисковый сервер по требованию пользователя.
Разумеется, включение в код вашей web-страницы подобной директивы не гарантирует автоматической индексации страницы поисковым сервером. Для этого необходимо предпринять еще целый ряд действий, например, зарегистрировать ваш сайт в базе данных поисковой машины (о том, как это делается, мы побеседуем позже). Следующая директива, которую я рекомендовал бы вам поместить в заголовок своей web-страницы, выглядит так:
<МЕТА NAME="keywords" СОNТЕNТ="перечень необходимых ключевых слов через запятую"> Данный тег содержит перечисление ключевых слов, на которые, по вашему мнению, должны «реагировать» поисковые машины, включая ваш сайт в файл отчета. Не рекомендуется указывать в нем более тридцати ключевых слов подряд, равно как и записывать в МЕТА-определителе с параметром «description» описание сайта объемом с «Войну и мир», поскольку многие поисковые серверы имеют ограничения на количество индексируемых слов.
СОВЕТ Поскольку ряд поисковых машин не учитывает регистр, в котором записаны ключевые слова, рекомендуется указывать в поле CONTENT оба варианта их записи: как в строчном, так и в заглавном регистре. Не следует также излишне рассчитывать на абсолютную грамотность пользователей Интернета, и если какое-либо из используемых вами ключевых слов имеет несколько возможных вариантов написания, лучше использовать их все
(например, web-дизайн, webдизайн, вэб-дизайн, веб-дизайн, вэбдизайн, вебдизайн). Хорошим тоном считается указывать в атрибуте CONTENT описание сайта на русском и английском языках. Чтобы пояснить механизм обработки МЕТА-определителей поисковыми машинами, приведу простой пример. Предположим, ваш html-документ содержит следующие МЕТА-теги:
<HEAD>
<ТIТLЕ>Разведение белых медведей в домашних условиях</ТIТLЕ>
<МЕТА NAME="description" СОNTENT="Сайт. посвященный особенностям разведения белых медведей в домашних условиях средней полосы России"> <МЕТА NAME="keywords" CONTENT="белые медведи. БЕЛЫЕ МЕДВЕДИ, медведь. МЕДВЕДЬ. разведение. РАЗВЕДЕНИЕ, животные. ЖИВОТНЫЕ">
</HEAD>
Теперь допустим, что пользователь, обратившись к ресурсам поисковой машины, набрал в поле тематического запроса фразу «белые медведи» и нажал кнопку «Искать». Спустя несколько секунд среди списка других ресурсов Интернета, посвященных той же тематике, поисковый сервер выдаст следующий результат:
Разведение белых медведей в домашних условиях.
Сайт, посвященный особенностям разведения белых медведей в
домашних условиях средней полосы России. http://www.Baш_aдpec.ru. Приблизительно ту же функцию играет МЕТА-тег, правила записи которого приведены ниже. Точно указать различия в механизме его действия по сравнению с предыдущими МЕТА-определителями трудно, поскольку различные источники дают на этот счет весьма несхожую, а иногда и просто противоречащую информацию. Можно предположить, что данная директива рассчитана на обработку поисковыми серверами, имеющими отличный от стандартного алгоритм индексации html-документов:
<МЕТА NAME="abstract" СОNTENT="описание содержимого сайта и
перечень ключевых выражений через запятую"> В принципе данный тег используется на практике весьма редко, однако, если у вас возникнет желание включить его в код собственной web-страницы, вы можете смело поместить сюда описание, придуманное вами для записи в поле description соответствующего МЕТА-определителя. Но можно и проявить фантазию, разнообразив текст несколькими новыми стилистическими оборотами.
<МЕТА NAME="subject" CONTENT="главная тема вашего сайта,
выраженная одним-двумя словами"> Данный МЕТА определитель указывает на тему, которой посвящена ваша страница, что опять-таки важно для регистрации сайта некоторыми поисковыми серверами. <МЕТА NAME="page-type" CONTENT="Тип к которому относится страница"> Дать какие-либо конкретные рекомендации о правилах записи этого МЕТА-тега невозможно, поскольку каждая поисковая машина использует собственный классификатор ресурсов. В общем случае данная директива применяется с целью автоматического занесения ссылки на ваш сайт в какую-либо тематическую рубрику поискового сервера. Наиболее «нейтральным», на мой взгляд, вариантом представления поля CONTENT указанного МЕТА-определителя является фраза «information resource». <МЕТА NAME="distribution" CONTENT="Global"> <МЕТА NAME="rating" CONTENT="General">
Перед вами — два МЕТА-тега, определяющие область действия
информации, представленной на вашем сайте. Если опубликованные вами данные могут представлять интерес только, скажем, для жителей острова Пасхи, значения этих директив можно изменить, во всех остальных случаях рекомендуется оставить их «как есть», поскольку любой другой вариант записи тегов может повлиять на индексацию вашего ресурса поисковыми серверами.
<МЕТА NAME="title" CONTENT="3aголовок web-страницы"><МЕТА
NAME="page-topic" CONTENT="3aголовок web-страницы"> Эти МЕТА-определителй предназначены для поисковых машин, не умеющих работать с тегом <TITLE>. В поле CONTENT данных директив можно скопировать текстовое содержимое, записанное вами в заголовке страницы. <МЕТА NAME="site-created" CONTENT="Дата"> Указанный МЕТА-определитель декларирует дату создания web-сайта, которая иногда отображается в файле отчета некоторых поисковых серверов в качестве дополнительной информации о ресурсе. Дата записывается в формате МЕСЯЦ-ДЕНЬ-ГОД с ведущим нулем, например, 04-08-2000.
<МЕТА NAME="expires" CONTENT="Дата"> Предполагаемая дата закрытия сайта, после которой упоминание о нем будет удалено из базы данных поискового сервера. Дата записывается в том же формате, что и дата создания страницы.
<МЕТА NAME="revisit" CONTENT="N days">
<МЕТА NAME="revisit-after" CONTENT="N days">
Эти теги несут абсолютно идентичную функциональную нагрузку и указывают
поисковому серверу, через сколько дней следует вновь обратиться к вашему ресурсу для его переиндексации. Как правило, данные МЕТА-определители применяют, если страница регулярно обновляется, причем эти обновления затрагивают ее тематическое содержание, указанное в других МЕТА-тегах. В таком случае включением данной команды в код HTML вы можете избежать
утомительной процедуры повторной регистрации своего сайта в поисковых машинах сервер сделает это автоматически. Вместо ключа N в поле CONTENT данной команды подставляется любое целое число от 1 до 30.<МЕТА NAME-"robots" CONTENT-"NOINDEX"> Эта директива запрещает поисковым машинам индексировать данную web-страницу.
<МЕТА NAME="robots" CONTENT-"NOFOLLOW"> Тег запрещает поисковому серверу следовать по гиперссылкам, установленным на данной странице. <МЕТА NAME-"content-language" CONTENT-"язык"> Эта директива декларирует язык, на котором представлена опубликованная на сайте информация. В поле CONTENT вносится название языка, написанное в английской транскрипции, например «russian» или «english». Следует помнить, что при внесении ссылки на страницу в базы данных некоторых англоязычных поисковых серверов упоминание о русском языке в
данном МЕТА-теге может повлечь за собой отказ от регистрации сайта. <МЕТА NAME-"resource-type"CONTENT-"document">Указание на тип вашего ресурса. Рекомендуется оставить без изменений.
<МЕТА NAME-"audience" CONTENT-"al1"> МЕТА-тег, определяющий аудиторию вашего сайта. Владельцы порносайтов,
не заинтересованные в том, чтобы среди их посетителей встречались несовершеннолетние лица, записывают в качестве значения поля CONTENT параметр «adults», однако необходимо учитывать, что большинство современных поисковых систем, за исключением специализированных, не индексируют страницы с таким параметром. <МЕТА NAME="robots" CONTENT-"1ndex,air>
Указания на правила регистрации вашего ресурса поисковыми серверами. Например, при указании в поле CONTENT параметра «all» будут проиндексированы все документы сайта, при указании параметра, «index» — только индексные страницы.
<МЕТА NAME="Copyright" CONTENT=''Имя вебмастера. Copyright 2000"> <МЕТА NAME="Autor" CONTENT=''Имя вебмастера. Copyright 2000"> Данные МЕТА-теги декларируют ссылку на авторские права, принадлежащие разработчику проекта. Эта информация отображается в файле отчета некоторых поисковых машин. <МЕТА NAME="reply-to" CONTENT="aдрес электронной почты"> Указание на адрес электронной почты автора проекта. Иногда показывается в файлах отчета поисковых серверов.
<МЕТА NAME="Owner" СОМТЕМТ="Название компании или имя
владельца"> <МЕТА NAME="Address" CONTENT="Адрес офиса">
<МЕТА NAME="Owner-type" CONTENT="corporation, company/small или personal">
Информация о владельце ресурса. В поле CONTENT первого
МЕТА-определителя заносится полное название фирмы-владельца ресурса или имя владельца,если он — частное лицо, второй тег содержит адрес офиса, по которому можно обратиться за дополнительной информацией, третий указывает на тип фирмы: corporation — для больших корпораций,
company/small — для малых компаний и, наконец, personal — для частных предпринимателей и физических лиц.
<МЕТА NAME="Publisher-name" ОМЕМТ="Название компании или имя лица, опубликовавшего сайт">
<МЕТА NAME="Publisher-type" CONTENT="corporation, company/small или personal"><МЕТА NAME="Publisher-location" CONTENT="RU"> Для первых двух тегов справедливо все то же самое, что и для предыдущих МЕТА-определителей, за исключением того, что они представляют информацию не о владельце ресурса, а о том, кто его опубликовал. В общем случае издатель web-страницы не обязательно должен быть ее владельцем, например, когда какая-либо фирма заказывает себе сайт у стороннего web-мастера или дизайн-агентства. Как раз на такую ситуацию и рассчитаны
данные директивы. В поле CONTENT МЕТА-тега с именем
«Publisher-location» заносится обычно обозначение домена первого уровня страны издателя сайта или аббревиатура US, если он находится в США. <МЕТА NAME="home-url" CONTENT="URL">
Здесь указывается адрес ресурса в сети Интернет, который издатель сайта считает своей домашней страничкой. Обычно этот тег используется для представления URL разработчика web-сайта, если сам сайт был создан для сторонней фирмы или частного лица. По указанной в МЕТА-определителе ссылке потенциальные заказчики смогут найти разработчика данного ресурса.
<МЕТА NAME="Generator" CONTENT="Название программы">
Редкий и, пожалуй, единственный в своем роде пример абсолютно
бесполезного тега, не несущего ни малейшей смысловой нагрузки. Данный МЕТА-определитель был придуман разработчиками html-редакторов для рекламы собственных программных продуктов. Практически все программы, предназначенные для верстки web-страниц, вставляют этот тег в код HTML автоматически, не спрашивая разрешения у пользователя. В принципе наличие этой команды не наносит html-документу ни малейшего вреда, но и
пользы от нее тоже никакой. Можно оставить такой МЕТА-тег в составе вашего сайта только из тщеславия, особенно если вы укажете в качестве названия программного пакета, с помощью которого вы создавали свою страницу, программу Notepad. Тогда пользователи, решившие прочитать код вашего документа HTML, будут несказанно обрадованы тем, что вы готовили свой проект вручную, с помощью Блокнота Windows, без сомнения посчитав
вас «крутым» web-дизайнером.
Что же, настала пора переходить ко второму классу МЕТА-определителей, использующих в своем составе директиву HTTP-EQUIV. В отличие от первого разряда МЕТА-тегов, имеющих чисто информационное назначение, теги второй категории играют определенную роль при передаче документов посредством протокола HTTP. Эти директивы используются для придания
web-страницамнекоторых примечательных свойств, которые в ряде случаев могут быть полезны web-дизайнеру.
<МЕТА HTTP-EQUIV="Refresh" CONTENT="N;
URL=http://www.имя_сайта.ru/имя_страницы.html">
Включение такого тега в заголовок web-страницы обеспечит автоматический переход броузера по указанному в поле CONTENT адресу через N секунд. Данная функция, называемая «редиректом», или «перенаправлением» пользовательского броузера на какой-либо ресурс, применяется в основном тогда, когда ваш сайт сменил адрес, переместился на другой хост. В этом
случае на сервере со старым адресом размещается файл index.html, содержащий описанную выше директиву и соответствующую поясняющую надпись, например: «Извините, наш сайт переехал по адресу <адрес>. Через несколько секунд данная страница будет загружена автоматически». Иногда такая команда применяется также для автоматического переключения пользователя с заглавной («splash») на стартовую страницу сервера. Если этот МЕТА-тег записать в виде <МЕТАHTTP-EQUIV="Refresh" CONTENT="N">, текущая web-страница будет автоматически перезагружаться в броузер каждые N секунд.
<МЕТА HTTP-EQUIV="Expires" CONTENT="Tue. 02 Jan 1996 01:00:00 GMT"> МЕТА-тег, определяющий дату «устаревания» страницы для протокола HTTP. Зачастую в данной директиве указывают заведомо устаревшую дату: такой подход позволяет избежать кэширования документа на диск.
ПРИМЕЧАНИЕ Большинство броузеров сохраняют загружаемые из Интернета html-до-кументы в специальную папку на жестком диске пользовательского компьютера и при повторном обращении к сайту открывают эту web-страницу уже с винчестера, что позволяет значительно сократить время ее считывания. Данная процедура называется «кэшированием». Избежать нежелательного кэширования можно указанным выше способом.
<МЕТА HTTP-EQUIV="Content-type" CONTENT="text/html; charset=KOI8-R"> С помощью этого тега осуществляется жесткая установка так называемого «чарсета», или пользовательской кодировки страницы. Встретив в заголовке
документа такую команду, пользовательский броузер автоматически переключается на заданную в теге кодировку. Использовать данный МЕТА-определитель следует крайне осторожно. Одной из самых распространенных ошибок начинающих web-дизайнеров является представление на сервере html-документов не в той кодировке, которая указана в МЕТА-теге. Результатом становится полная нечитаемость подобной страницы в броузере, а сама эта ошибка считается в среде web-мастеров верхом непрофессионализма. Более того, практически все современные http-серверы поддерживают функцию автоматического изменения кодировки документов в зависимости от установленных в пользовательском
броузере предпочтений. Жесткая привязка страницы к какой-либо одной кодировке методом указания в ее заголовке чарсета может привести к превращению содержащегося в ней текста в мало аппетитную на вид кашу. В случае когда вы используете в своем проекте принудительный выбор кодировки, при ее смене происходит, как правило, то же самое. Поэтому от использования данногоМЕТА-тега, по крайней мере на начальном этапе,
лучше всего отказаться. Разумеется, применение МЕТА-определителей в html-документе — дело абсолютно добровольное. Включать ли в состав web-страницы какие-либо МЕТА-теги, и если да, то какие именно, — решать вам.
Фреймы
Директивы создания фреймов не входят в официальную спецификацию HTML 3.2,поскольку их активное использование началось с появлением языка разметки гипертекста версии 4.0. Однако здесь я сделаю краткий экскурс в теорию использования фреймов, так как полагаю, что данный раздел может аинтересовать ряд начинающих web-дизайнеров, уже сталкивавшихся с этим способом представления web-страниц. Фреймы — способ организации структуры сайта, при котором web-страницадробится на ряд отдельных составляющих и «собирается» в главном окне броузера из нескольких независимых или вложенных окон. При
таком представлении каждый компонент страницы является
самостоятельным документом HTML и встраивается в ту область экрана, которая задается директивой<FRAMESET>. Данный способ применяется в основном для дробления web-страницы на логические разделы: например, в верхнем фрейме выводится рекламный баннер, в левом — элементы навигации, в правом — основной текст страницы, в нижнем — сообщение об авторских правах и адрес электронной почты разработчика ресурса. При
этом нажатие на любую из навигационных кнопок приводит к изменению содержимого лишь одного окна, все остальные фреймы остаются без изменений. Если содержимое фрейма не умещается в видимые границы окна, броузер отображает полосы прокрутки.
В случае применения фреймов индексный html-файл (index.html) несколько отличается от обычного. Как известно, стандартный документ HTML имеет два логических раздела: раздел заголовков <HEAD> и раздел <BODY>, определяющий тело документа. При использовании фреймов раздел <BOOY> заменяется на раздел <FRAMESET>. Все остальные документы, отображаемые в отдельных фреймах,имеют стандартное представление. В общем виде синтаксис записи директивы <FRAMESET> выглядит
следующим образом:
<FRAMESET ROWS="значение" COLS="значение"
FRAMEBORDER="значение"
FRAMESPACING="значение">
<FRAME МАМЕ="имя" TARGET="значение" SCROLLING="yes. no или auto"
SRC="URL"
FRAMEBORDER="значение" NORESIZE>
<NOFRAMES>
<BODY>
Текст, отображаемый в броузерах, не поддерживающих фреймы.
</BODY>
</NOFRAMES>
</FRAMESET>
Очевидно, что общая структура представления фреймов во многом схожа с представлением таблиц: тег <FRAMESET>, задающий параметры отображения всех фреймов в документе, содержит необходимое количество тегов <FRAME>, описывающих каждый отдельный фрейм. Причем некоторые атрибуты, применяемые совместно с командой <FRAME>, могут отменять параметры, заданные в атрибутах команды <FRAMESET>. Как и в случае с <ТАВLЕ>, директива описания фреймов допускает вложение одного
элемента <FRAMESET> в другой. Атрибут тега <FRAMESET> FRAMEBORDER определяет, надо ли отображать на экране пользователя границы фреймов. Параметр этого атрибута может принимать одно из двух значений: 1, если разделители нужны
(используется по умолчанию), или 0, если программист желает сделать их невидимыми. Атрибут FRAMESPACING указывает на толщину разделителей в пикселах. Атрибуты ROWS и COLS определяют соответственно количество горизонтальных и вертикальных отрезков во фреймовом наборе. Параметры атрибутов ROWS и COLS можно задавать различными способами: в пикселах, процентах и в относительных длинах. Если атрибут
ROWS в теге<FRAMESET> не указан, каждый столбец будет занимать всю длину страницы, если не указан атрибут COLS, каждая строка растянется на всю видимую ширину экрана. Параметры фреймов задаются слева направо для горизонтальных
элементов и сверху вниз для вертикальных. Например, запись <FRAMESET COLS="50*.50Х"> разделит страницу вертикально на две равные части, запись <FRAMESETROWS="250. 10%. *"> задаст горизонтальное разделение страницы на три участка: первый — с фиксированной высотой 250 пикселов, второй — высотой в 10 % от оставшегося пространства, третий же займет все пространство, которое останется свободным после создания первых двух окон. В этом примере при задании параметров
атрибута ROWS были использованы все три варианта определения отрезков фреймового набора: в пикселах (250 точек), процентах (10 %) и в относительных длинах (включение символа *). Разделения web-страницы на сетку 2x3 ячейки можно добиться, например, применением следующих значений атрибутов директивы <FRAMESET>: <FRAMESET ROWS="40%. 60%" COLS="33%. 34%. *">. Команда <FRAME> может включать следующие атрибуты: NAME, в котором задается уникальное имя для данного конкретного фрейма, набранное с использованием символов латинского алфавита, TARGET, содержащий информацию о целевом фрейме (рекомендуется использовать значение по
умолчанию — "contents"), SCROLLING, определяющий наличие ("yes"), отсутствие ("по") или отображение по мере необходимости ("auto") полос прокрутки в текущем фрейме, SRC, в котором указывается адрес открываемой в данном фрейме страницы, FRAMEBORDER, правила записи и назначение которого аналогичны таковым в составе тега <FRAMESET>, и, наконец, атрибут NORESIZE, наличие которого устанавливает запрет на
изменение пользователем размеров окна фрейма. Тег <FRAME> может также содержать ряд других необязательных атрибутов, таких как MARGINWIDTH, определяющий размер в пикселах пустого пространства, оставляемого во фрейме в качестве правого и левого полей, и MARGIN-HEIGHT, задающий верхний и нижний отступы. Директива <NOFRAMES>, включающая вложенные теги <BODY> и </BODY>, позволяет записать произвольное количество html-кода, который будет динамически преобразован в самостоятельную web-страницу в случае, если клиентский броузер не поддерживает фреймы. Представление гиперссылок для страниц, использующих фреймы, также требует определенной модификации, а именно — обязательного использования атрибута TARGET: <А HREF="URL" ТАР6ЕТ="_значение">Текст или элемент IMG</A> Допустимые значения атрибута TARGET для применения тега <А> во фреймовых наборах следующие:
_self — документ, с которым установлена гиперсвязь, открывается в текущем фрейме;
_parent — отображение осуществляется в родительском окне фреймов, независимо от того, какие параметры указаны в директиве <FRAMESET>;
_top — при активизации гиперссылки фреймы перестают отображаться, а содержимое целевого документа выводится в отдельном окне. Если вместо значения атрибута TARGET подставить имя фрейма, заданное вами ранее в качестве параметра атрибута NAME тега <FRAME>, при активизации ссылки целевой документ загружается в окне с указанным именем.
Ярким примером использования директивы <FRAMESET> может служить приведенный ниже листинг индексного документа HTML, использующего фреймы:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4:0 Transitional//EN">
<HTML>
<HEAD>
<TITLE>FRAMESET EXAMPLE PAGE</TITLE>
</HEAD>
<FRAMESET FRAMESPACING="0" rows="64.*.64" FRAMEBORDER="0">
<FRAME NAME="top" SCROLLING="no" TARGET="contents"
SRC="page_l.htm">
<FRAMESET COLS="150.*">
<FRAME NAME="contents" SRC="page_2.htm" SCROLLING="auto">
<FRAME NAME="main" SRC="page_3.htm" SCROLLING="auto">
</FRAMESET>
<FRAME NAME="bottom" SCROLLING="no" NORESIZE SRO"page_4.htm">
<NOFRAMES>
<BODY>
<P ALIGN="CENTER">Этa страница содержит фреймы, но ваш броузер не поддерживает их отображение.</Р>
</BODY>
</NOFRAME>
</FRAMESET>
</HTML>
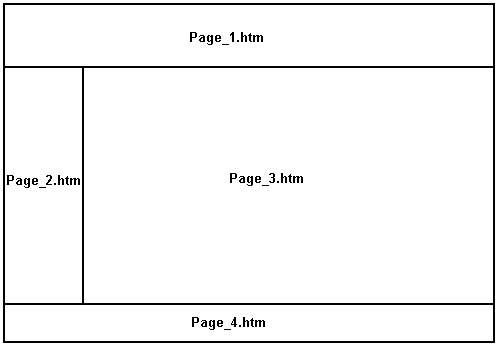
Обратите внимание на то, что определитель DOCTYPE в данном случае содержит указание на версию языка HTML 4.O. Это необходимо, поскольку ссылка на HTML 3.2, не позволяющий использовать фреймы, может вызвать в некоторых броузерах ошибку при трансляции кода. Приведенный выше листинг html-документа делит web-страницу так, как это показано на рис. 6.11.

Рис. 6.11. Внешний вид web-страницы, созданной с применением директивы FRAMESET На первый взгляд фреймы кажутся весьма привлекательными с точки зрения удобства обслуживания сайта: например, для того чтобы изменить состав навигационных элементов, нет необходимости вносить изменения во все страницы вашего ресурса, достаточно лишь подправить документ, отображающийся в соответствующем фрейме. Однако на практике
оказывается, что объективных недостатков у данной формы представления web-страниц значительно больше, чем достоинств.
Во-первых, фреймы весьма сложны в разработке и настройке: достаточно трудно оптимизировать такую страницу для корректного отображения в разных версиях броузеров со всеми допустимыми экранными разрешениями. В некоторых фреймах возможно периодическое появление полос прокрутки, затрудняющих просмотр документа, а жесткий запрет на отображение средств скроллинга может повлечь за собой исчезновение части отображаемых во фреймах страниц заграницей видимой области экрана. Во-вторых, фреймы распознаются далеко не всеми броузерами, в полной мере их поддерживают лишь современные версии Microsoft Internet
Explorer и Netscape Navigator. Излишне говорить, что во Всемирной сети достаточно много пользователей, на компьютерах которых установлены старые броузеры. В-третьих, применение фреймов существенно затрудняет управление навигацией сайта при помощи встроенных в броузер кнопок «Вперед» и «Назад», поскольку они рассчитаны, в первую очередь, на работу с документами размером в целый экран, но никак не с отдельными окнами, в которые загружено множество документов. Нажатие на одну из этих кнопок иногда может привести к совершенно непредсказуемым последствиям. И последним, самым существенным недостатком фреймов является то, что использующие их страницы не всегда корректно индексируются поисковыми серверами. Проблема заключается в том, что большинство поисковых машин индексирует не страницу, а текст. Предположим, посетитель поискового сервера ищет ресурсы, в тексте которых встречается словосочетание «web-дизайн». Такая фраза действительно содержится в одном из документов вашего сайта, загружающемся, допустим, в правом
окне фреймового набора. Ссылка, которую включит в свой файл отчета поисковый сервер, приведет пользователя именно на эту страницу, но не на индексный документ, обеспечивающий разбиение сайта на фреймы. Таким образом, страница, обычно появляющаяся в собственном окне, отобразится на экране клиентской машины во весь экран, при этом элементы навигации, сообщение об авторских правах и заголовок ресурса будут недоступны. Из всего сказанного напрашивается простой и вполне очевидный вывод: использовать фреймы лучше всего только тогда, когда это действительно
необходимо, например, при создании web-чата или интерактивной доски объявлений. Во всех остальных случаях от их применения лучше отказаться.
<Вернуться назад ::Меню:: Следующий урок>
|