<Вернуться назад ::Меню:: Следующий урок>
Курс для начинающих.
Урок 2.
Изучаем HTML
Общая структура
Как и любой другой язык программирования, HTML подразумевает некую стандартизированную структуру построения программы — в данном случае, html-документа. Такая структура описывает даже не последовательность команд, а очередность следования ряда обязательных блоков, которые содержат непосредственно программный код. В отличие от иных языков программирования, директивы HTML называются не «командами», «процедурами» или «операторами», а имеют собственное наименование — «теги» (от англ, tag — отметка). Теги HTML заключаются в угловые скобки,
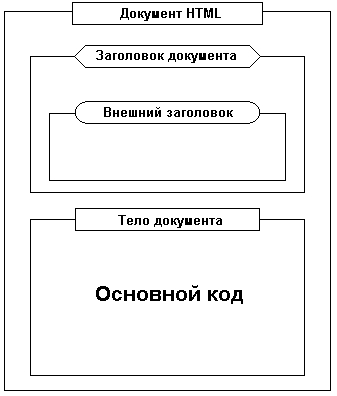
синтаксис их записи в общем виде выглядит как <тег>. Все объекты, не заключенные в угловые скобки, интерпретатор воспринимает как текстовые элементы, отображая их на экране компьютера «как есть». Итак, упрощенная структура документа HTML выглядит следующим образом (рис. 4.1).

Рис. 4.1. Упрощенная структура html-документа
У HTML имеется еще одна значительная особенность, отличающая его от других языков программирования: практически все теги данного языка, за исключением некоторых отдельно оговоренных случаев, — парные. Такая пара состоит из «открывающего» и «закрывающего» тега, которые отличаются лишь наличием в последнем символа «/» Все, что расположено между открывающими закрывающим тегом, обрабатывается
интерпретатором согласно алгоритму, присвоенному данному конкретному тегу. В общем виде программная строка HTML с открывающим и закрывающим тегами выглядит так:
<тег>0брабатываемое значение</тег> Данное свойство HTML позволяет использовать принцип вложения одного тега в другой, когда обрабатываемым значением одной команды может служить другая команда. Вот простой пример вложения двух тегов друг в
друга:
<тег1>
<тег2>0брабатываемое значение</тег2></тег1>
ВНИМАНИЕ При роботе с кодом HTML необходимо запомнить одно простое правило: если где-то в тексте программы встречается открывающий тег, обязательно должен присутствовать и закрывающий. Несоблюдение этого правила вызовет ошибку при обработке такого документа интерпретатором броузера.
Однако вернемся к изображенной на рис. 4.1 структуре документа HTML. Как видно из иллюстрации, основной, глобальной конструкцией внутреннего кода web-страницы является нечто, обозначенное на рисунке прямоугольником с надписью «Документ HTML». Вполне логично было бы предположить, что это «нечто» — какая-то специальная команда, призванная «объяснить» броузеру, что он имеет дело именно с документом HTML, а не с текстовым
или, например, графическим файлом. Такая команда действительно есть. Называется она «тег верхнего уровня» и записывается так:
<НТМL>.Содержимое </НТМL>
Тег верхнего уровня, как становится ясно из предложенного примера, — парный, причем его содержимое как раз и есть весь код HTML, составляющий документ. Таким образом, правило применения данной директивы также очевидно: открывающий тег записывается самой первой строкой html-документа, а закрывающий — самой последней. Следующим на очереди у нас прямоугольник, обозначенный на схеме фразой «Заголовок документа». Для чего нужен этот заголовок? Заголовок web-страницы содержит исчерпывающую информацию о самом
документе, а иногда также специальные директивы транслятора,
подсказывающие встроенному в броузер интерпретатору HTML правила, по которым следует обрабатывать составляющий страницу код. Необходимо отметить, что содержимое заголовка не отображается в броузере и не влияет на внешний вид документа: это, если можно так выразиться, служебная информация, которая необходима, прежде всего, самому броузеру. Синтаксис тега заголовка в общем виде выглядит так:
<HEAD> Содержимое </HEAD>
Из приведенной схемы видно, что раздел HEAD следует в html-документе непосредственно за тегом <HTML> и является второй обязательной командой, которую необходимо включать в код web-страницы. Перейдем к следующему объекту html-документа — разделу «Внешний заголовок», который, как показано на схеме, является вложенной командой тега <HEAD>. Мнемоника внешнего заголовка записывается следующим образом:
<ТITLE>Внешний заголовок</TITLE>
Чем же «внешний заголовок» отличается от просто «заголовка» документа HTML? Все очень просто: именно он отображается в верхнем поле броузера в качестве названия страницы при ее открытии, и именно значение тега <TITLE>подставляется по умолчанию в соответствующее диалоговое окно, когда пользователь заносит документ в папку «избранное». Непонятно?
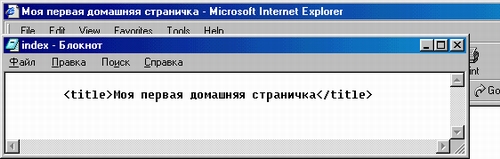
Взгляните на рис. 4.2.

Рис. 4.2. Значение тега <TITLE>
Теперь, уверен, все неясности ликвидированы. Последняя структурна составляющая кода web-страницы — раздел «Тело документа». Тело документа, описываемое тегами <BODY> </BODY>, включает в себя весь основной код разметки страницы, который и определяет отображение html-документа на экране монитора. Основной текст, иллюстрации, элементы навигации и все, что вы хотите продемонстрировать посетителям вашего сайта, размещается внутри данного тега.
Теперь мы располагаем достаточным объемом информации для того, чтобы представить нашу абстрактную графическую схему в виде вполне конкретного кода HTML:
<HTML>
<HEAD>
<ТITLE>Моя первая web-страничка</TITLE>
</HEAD>
<BODY>
</BOOY>
</HTML>
Создайте с помощью Проводника Windows новую директорию на вашем жестком диске и назовите ее, например, «MySite». Внутри этой папки создайте каталог с названием «images», туда вы будете впоследствии помещать иллюстрирующие ваш проект изображения. Теперь необходимо проделать следующие действия: открыть Блокнот (Пуск > Программы > Стандартные > Блокнот), набрать в нем полученный выше код, сохранить текущий файл в папке «MySite» под именем index.html, воспользовавшись функцией «Сохранить как», и открыть его в броузере путем двойного щелчка
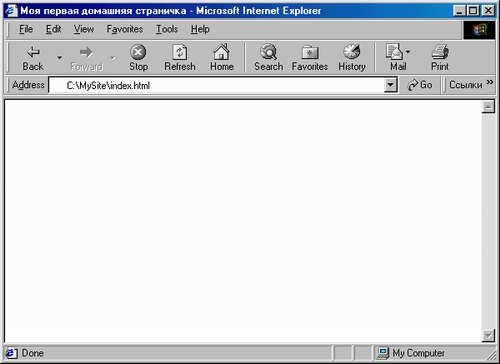
мышью на значке данного файла в Проводнике. Вы получили свою первую web-страничку (рис. 4.3).

Рис. 4.3. Первая web-страничка
Постойте, скажете вы, но ведь этот html-документ отображается в главном окне броузера абсолютно пустым! Разумеется, ведь вы еще не внесли в него никакого контекстного содержимого. Для того чтобы это содержимое наполнило вашу страничку, необходимо изучить базовые теги разметки гипертекста.
Несколько предварительных замечаний
Теги и атрибуты
Для того чтобы в будущем у вас не возникло каких-либо затруднений, необходимо прежде всего разобраться в понятиях тегов и их атрибутов. Итак, тег —это некая команда HTML, указывающая интерпретатору броузера, каким образом он должен обрабатывать соответствующее каждой конкретной директиве значение. Это значение и называется атрибутом тега. Тег может иметь атрибут или не иметь его. Например, тег верхнего уровня<HTML> не имеет атрибутов, а в строке создания новой таблицы <TABLE BORDER="1"WIDTH="100"> выражение «BORDER="1" WIDTH="100"» является атрибутом тега <TABLE>.
В общем виде синтаксис записи тега HTML в совокупности с его атрибутами выглядит следующим образом:
<ТЕГ ИМЯ_АТРИБУТА-1="ЗНАЧЕНИЕ" ИМЯ_АТРИБУТА-2="ЗНАЧЕНИЕ" ...ИМЯ_АТРИБУТА-n="ЗНАЧЕНИЕ"> В данном примере первый атрибут тега <TABLE> — это параметр"BORDER", второй атрибут — параметр "WIDTH", а их значения составляют
соответственно "1" и"100". Значения атрибутов заключаются в прямые кавычки, записываемые символом «"». Если внутри атрибута какого-либо тега встречается другое значение, заключенное в кавычки, то есть имеет место вложение одних кавычек в другие, в качестве «внутренних» кавычек рекомендуется использовать одинарные, записываемые символом «'». В общем случае такое выражение выглядит следующим образом:
<ТЕГ ИМЯ_АТРИБУТА-1="ЗНАЧЕНИЕ-1; 'ЗНАЧЕНИЕ-2'; ЗНАЧЕНИЕ-3"> Спецификация языка HTML позволяет опускать кавычки для следующих видов атрибутов:
-Атрибуты, записываемые только строчными или заглавными символами латинского алфавита и не включающие иных символов, например, цифр.
-Атрибуты, состоящие только из цифр от 0 до 9.
-Атрибуты, обозначающие промежутки времени.
Например, запись атрибутов BORDER="1" или ALIGN="CENTER" допустимо представить как BORDER=1 и ALIGN=CENTER.
Регистр записи команд
HTML является одним из немногих языков программирования, не
чувствительных к регистру, в котором вы записываете команды (в данном случае — теги и имена их атрибутов). Интерпретатор броузера одинаково обработает директивы<HEAD>, <head>, <Head> или <hEaD>. Иными словами, вы вольны записывать теги как в строчном, так и в заглавном варианте, на собственный вкус. Однако рекомендуется все же применять для написания тегов HTML заглавный регистр, прежде всего, для улучшения читаемости кода, поскольку в этом случае команды языка будет легко
отличить от интегрированного в документ информационного текста.
Единственным исключением из этого правила служат два элемента HTML, небезразличных к регистру. Это адреса URL и escape-последовательности, о которых мы подробно побеседуем ниже.
Escape-последовательности
Иногда у web-мастера возникает необходимость использовать в тексте своей web-странички символы, зарезервированные для обозначения элементов кодаHTML. Это могут быть угловые скобки (символы «<» и «>»), в которые обычно заключаются теги, прямые кавычки («"»), употребляемые при задании значений атрибутов, и т. д. Иными словами, web-мастеру необходимо, чтобы данные символы отображались в окне броузера «как есть», то есть как текст, интерпретатор же воспринимает их как часть команд
разметки гипертекста. Для того чтобы избежать проблем при отображении подобных элементов, и были придуманы так называемые escape-последовательности, или, как их еще иногда называют, «нотации символьных объектов». Запись escape-последовательности подразумевает замену служебных
символов специальными командами, которые в процессе интерпретации документа замещаются выводимыми на экран искомыми знаками. Все escape-последовательности начинаются с символа амперсанд («&») и заканчиваются точкой с запятой, а между ними размещается сама команда, записываемая в строчном регистре. В табл. 4.1 приведен список наиболее часто используемых escape-последовательностей.
Таблица 4.1. Наиболее распространенные escape-последовательности
| Символ |
Значение |
Команда |
< > "
&
©
®
|
Символ «меньше, чем, больше, чем»; левая и правая угловая скобка
Прямые кавычки
Амперсанд
Символ копирайта
Символ зарегистрированной торговой марки
|
</>
"
&атр;
&сору;
®
|
Escape-последовательности записываются в тексте по тем же правилам, по которым употребляются обозначаемые ими символы, иными словами, нотация символьного объекта просто вставляется в тот участок текста, где по расчетам web-мастера должен следовать соответствующий служебный символ. Например, строка html-кода:
На этой страничке изложены мои ":мысли вслух" по данному вопросу отобразится в окне броузера следующим образом:
На этой страничке изложены мои "мысли вслух" по данному вопросу
Комментарии
Код HTML может содержать комментарии, предназначенные как для самого web-мастера, создающего документ, так и для постороннего пользователя, читающего листинг чужой странички. И в том и в другом случае комментарии записывают с целью избежать возможной путаницы при изучении кода html-документа. Комментарии не обрабатываются интерпретаторами броузеров, но и не отображаются на экране, они остаются в составе кода web-страницы «как есть». Комментарий открывается символьной последовательностью, начинающейся с открывающей угловой скобки, восклицательного знака и двух знаков тире: <!--, закрывается же несколько иным сочетанием символов: -->. Другими словами, в общем случае синтаксис записи комментария будет выглядеть следующим образом: <!-текст комментария --> Иногда в комментарий включается информация о создателе документа, предупреждение об авторских правах или адрес электронной почты администратора сайта. Однако чаще всего данный элемент кода HTML используется по своему прямому назначению, для пояснения назначения тех или иных участков листинга html-документа.
Общие рекомендации
Создатель языка HTML, консорциум W3C, рекомендует включать в качестве первой строки html-кода перед тегом <HTML> так называемый дефинитивныйопределитель, показывающий, что данная web-страница создана именно с использованием HTML версии 3.2, а не какой-либо другой. Определитель не несет явной функциональной нагрузки и не влияет на отображение документа вброузере, однако спецификации требуют его использования. Синтаксис записиданного определителя всегда одинаков:
<! DOCTYPE HTML PUBLIC "-//W3C//DTO HTML 3.2//EN">
Базовые теги разметки гипертекста
Теперь настало время взяться за изучение основных директив HTML, которые позволят вам поместить в создаваемый документ какое-либо содержательное наполнение. Сначала поговорим о возможностях представления на web-страницетекста. Как вы уже знаете из предыдущего раздела, интерпретаторы HTML,
встроенные в броузеры, в общем случае игнорируют пользовательскую разметку текстовых блоков, внесенную в код HTML при помощи клавиатуры. Разумеется, в этом случае должны существовать специальные команды, позволяющие отформатировать текст на экране именно так, как это необходимо web-мастеру. Подобные команды существуют, и первая из них — это тег обозначения стандартного абзаца. Для того чтобы вывести в составе html-документа текстовый абзац, необходимо заключить соответствующий отрывок текста в теги <Р> и </Р>. Синтаксис записи такой команды выглядит следующим образом: <Р ALIGN=APГУMEHT> Текст, заключаемый в абзац
</Р> Аргументом атрибута «ALIGN» может служить одно из четырех логических
выражений, значение которых приведено ниже: RIGHT — выравнивание текста по правому краю экрана или столбца таблицы; LEFT — выравнивание текста по левому краю экрана или столбца таблицы; CENTER — выравнивание текста по центру экрана или столбца таблицы; JUSTIFY — выравнивание текста по ширине экрана или столбца таблицы. Таким образом, текст, форматирование которого внутри абзаца задано
тегом<Р ALIGN=JUSTIFY>, будет выровнен на экране компьютера по всей его ширине. Если при использовании тега <Р> не задано никаких атрибутов, по умолчанию используется левое выравнивание. Можно не включать ни один из перечисленных выше аргументов в состав тега форматирования абзаца, поскольку язык разметки гипертекста позволяет использовать некоторые из них как самостоятельные теги,
предназначенные для позиционирования нескольких объектов документа в окне броузера. Используются эти теги следующим образом: <LEFT> Часть кода HTML
</LEFT>
Все, что заключено между тегами <LEFT> и </LEFT> — текст, таблицы, графические объекты, — будет выровнено по левому краю экрана. <CENTER>Часть кода HTML</CENTER> Все, что содержится между тегами <CENTER> и </CENTER>,
позиционируется по центру экрана. <RIGHT> Часть кода HTML </RIGHT>
Все, что заключено между тегами <RIGHT> и </RIGHT>, будет выровнено по правому краю экрана. Если вы хотите, чтобы внутри текстового блока броузер отобразил
перевод строки, например, для отделения одного абзаца от другого, в конце строки
следует поместить тег <BR>. Следующее слово, встречающееся за данным тегом, будет перенесено на новую строку. Примером использования этой
команды мо«жет служить следующий отрывок кода HTML:
<P>
Данный текст находится на одной строке экрана.<BR>
а этот текст отобразится уже с новой строки.
</Р>
Возможно использование нескольких тегов <BR> подряд для задания
последовательности из нескольких пустых строк. Примечательно, что команда <BR> неимеет закрывающего тега. Иногда тег <BR> содержит атрибут CLEAR, который может принимать одно из трех значений: LEFT, RIGHT или ALL. Указанные параметры позволяют переносить текст со смещением новой строки соответственно к левой,
правой или обеим границам экрана одновременно. Синтаксис записи этого тега с атрибутом CLEAR таков: <BR СLЕАР="значение">. Некоторые броузеры переносят строки самостоятельно, причем разрывают строку в том месте, где она выходит за границы экрана. Если программисту необходимо отобразить текстовую строку фиксированной длины без переносов, используется тег <NOBR>:
<NORB>строка без переносов</NORB> При использовании данного тега в случае, если длина строки превышает ширину экрана, в нижней части окна броузера появляется горизонтальная полоса прокрутки. Иногда для расстановки логических акцентов в тексте создателю web-страницы приходится использовать контекстное выделение каких-либо слов или выражений шрифтом: жирным или курсивным. В этих случаях также необходимо использовать соответствующие директивы HTML:
<В>Текст. выделяемый жирным шрифтом</В> <I>Текст, выделяемый курсивным шрифтом</I> Данные пары тегов можно вкладывать одна в другую. Например, выделить текст жирным курсивным шрифтом можно так: <В><I>Текст. выделенный жирным курсивным шрифтом</I></В> Однако создатели спецификации языка HTML предостерегают программистов от злоупотребления этими тегами, поскольку интерпретаторы далеко не всех современных броузеров умеют их правильно распознавать. Именно поэтому рекомендуется использование аналогичных директив,
называемых «командами логического выделения». Они выполняют те же функции, но синтаксис записи у них несколько иной:
<ЕМ>Текст. выделяемый курсивным шрифтом</ЕМ>
<STRONG>Tекст. выделяемый жирным шрифтом</STRONG>
Очевидно, что для выделения текста жирным курсивным шрифтом можно
использовать вложение данных тегов друг в друга:
<STRONG>
<ЕМ>Текст, выделенный жирным курсивным шрифтом
</ЕМ></STRONG>
Для выделения текста подчеркиванием используется тег <U>. Синтаксис его
записи также достаточно прост:
<U>Подчеркнутый текст</U>
Элемент подчеркивания может быть вложенным тегом, спецификация языка
позволяет использовать его совместно с командами выделения текста жирным и курсивным шрифтом. Помимо перечисленных тегов выделения текста существует еще несколько текстовых элементов, позволяющих различными методами акцентировать
внимание зрителя на тех или иных фразах или словах. Среди подобных команд необходимо отметить следующие:
<STRIKE> — директива, позволяющая отображать в окне броузера
зачеркнутый текст. Синтаксис записи:
<STRIKE>Зачеркнутый текст</STRIKE><SUB> — тег, позволяющий
отобразить подстрочный текст. Синтаксис записи:
текст 1<SUB>текст 2</SUB>
Результат обработки такой строки кода будет иметь следующий вид:
текст1текст2 — тег, позволяющий отобразить надстрочный текст. Синтаксис
записи:
текст1<SUP>текст 2</SUP>
Результат обработки такой строки кода будет иметь следующий вид:
текст1текст2
<ТТ> — тег, позволяющий вывести на экран часть текста фиксированным
шрифтом, так называемый телетайпный текст. Используется в основном для
отображения листинга программ, экранных форм и команд пользователя.
Синтаксис записи:
<ТТ>Текст. отображаемый "телетайпным" шрифтом</ТТ>
<BIG> — тег, позволяющий вывести часть текста крупным шрифтом.
ПРИМЕЧАНИЕ При обработке кода HTML интерпретатором броузера
размер шрифта высчитывается не в пикселах, а в условных пунктах
нелинейного размера, величина такого «пункта» зависит от используемой
вами реализации броузера. «Нормальный» (подставляемый по умолчанию)
шрифт имеет высоту три пункта. Использование тега <BIG> увеличивает «нормальный» размер шрифта на один пункт. Синтаксис записи этой команды таков:
<BIG>текст</BIG>
Чтобы увеличить размер шрифта более чем на один пункт, можно использовать последовательность из нескольких тегов <BIG>: <BIG><BIG>тeкст</BIG></BIG>
Аналогично уменьшения размера шрифта на один пункт можно добиться с
использованием тега <SMALL>. Мнемоника записи этого тега выглядит следующим образом:
<SMALL>текст</SMALL>
Допустимо также использование нескольких вложенных элементов <SMALL>,
подобно тому, как это было показано для тега <BIG>. Следует помнить, что смысловое выделение текста лучше всего применять тогда, когда это действительно необходимо, поскольку текст, излишне пестрящий жирными, курсивными или подчеркнутыми словами, труден для восприятия, при его чтении сильно устают глаза и рассеивается внимание. Контекстное выделение можно использовать для отображения цитат или
ключевых фраз, однако большую часть текста лучше выводить стандартным
шрифтом «нормального» размера без выделения.
Элемент <FONT>
Теперь вы знаете, что управлять размером выводимого на экран текста можно при помощи тегов <BIG> и <SMALL>. А как программист может изменять другие параметры шрифта? Для этого и существует директива <FONT>.
Как известно, размер шрифта в стандарте HTML обозначается условными, пунктами, причем всего их насчитывается семь. Однако не все броузеры понимают термин «пункт» одинаково. Например, при отображении документа в Microsoft Internet Explorer размеры всех шрифтов различны, за исключением пунктов 2 и 3 — они отображаются шрифтом одной высоты, которая равна величине, принятой по умолчанию, и зависит от
пользовательских настроек броузера. В Netscape Navigator абсолютно одинаково отображаются пункты 4 и 5, а так же б и 7, они больше по высоте, чем пункт 3, который является «нормальным» размером шрифта. ПРИМЕЧАНИЕ Следует помнить, что некоторые броузеры, например Microsoft InternetExplorer, позволяют настраивать параметры текста, отображаемого в составе документов HTML, путем изменения размера шрифта, подставляемого интерпретатором броузера по умолчанию. Это
значит, что параметры элемента <FONT>, равно как и других тегов, управляющих размером шрифта, могут изменяться в зависимости от пользовательских настроек. По той же причине возможен эффект нарушения компоновки страницы, оптимизированной для просмотра в броузере со стандартными настройками. Избежать этого можно, заключив все элементы документа в невидимую таблицу с фиксированной шириной, заданной в пикселах. В общем виде синтаксис записи тега <FONT> выглядит следующим образом: <FONT FACE="значение1" SIZE="значение 2" COLOR="значение
3">текст</FONT> Значением атрибута FACE является название шрифта, который вы
планируете использовать для отображения текста, заключенного в теги <FONT> </FONT>. Если, например, вместо параметра "значение!" в приведенном примере вы подставите "Arial", помеченный тегом <FONT>, текст будет отображаться именно этим шрифтом.
ВНИМАНИЕ Помните, что набор шрифтов, установленных на компьютерах посетителей вашего сайта, может быть разным, и если вы укажете в атрибуте FACE тега <FONT> шрифт, отсутствующий в системе пользователя, текстна экране его монитора станет нечитаемым. Для того чтобы избежать
ошибок при отображении текста в броузерах конечных пользователей, используйте указания только на стандартные шрифты, имеющиеся в составе большинства броузеров: Arial и New Times Roman. А лучше вообще опускать данный атрибут, позволив броузеру подставлять при интерпретации кода тот шрифт, который используется по умолчанию. Атрибут SIZE указывает на размер шрифта, которым следует выводить текст. Параметр этого атрибута, обозначенный в нашем примере как "значение2", может быть описан либо абсолютной, либо относительной величиной. Абсолютная величина подразумевает использование в качестве
параметра целого числа в диапазоне от 1 до 6, указывающего на высоту шрифта в пунктах. Относительная же величина, обозначаемая целым числом со знаком плюс или минус (например, +2 или -1), — это количество пунктов, которые следует прибавить или отнять от размера шрифта, используемого броузером по умолчанию. Так, запись <FONT SIZE="+1"> говорит о том, что
размер помеченного таким тегом текста будет на один пункт больше, чем обычный текст документа. Вместо значения атрибута COLOR подставляется либо цифровой код нужного цвета, либо обозначающая этот цвет символьная метка. Очевидно, что при использовании тега <FONT> любой из его атрибутов может быть опущен. Примером записи такой команды может служить следующая строка кода HTML: <FONT FACE="Arial" SIZE="+2" COLOR="#0000FF"> отрывок текста </FONT>
ВНИМАНИЕ Помните, что некоторые броузеры старых версий не поддерживают директиву <FONT>. Среди них — текстовый броузер для UNIX-совместимыхплатформ, который носит название Lynx.
Атрибуты тега <BODY>
О теге <BODY>, обозначающем тело (основную часть) документа HTML, мы уже говорили в начале этого урока. Необходимо добавить лишь то, что данная команда также может иметь атрибуты, использование которых в ряде случаев бывает весьма полезно, а иногда — просто необходимо. В общем виде синтаксис записи тега <BODY> со всеми допустимыми атрибутами выглядит так:
<BODY BACKGROUND="URL" BGCOLOR="значение1" ТЕХТ="значение2"
LINK="значение3" VLINK="значение4" ALINK="значение5">
тело документа HTML
<BODY>
Атрибут BACKGROUND позволяет дизайнеру поместить на web-страницу некий фоновый рисунок, записав в качестве параметра атрибута URL этого рисунка. URL можно задавать либо в виде полного адреса Интернета
(например,"http://www.server.ru/imaes/имя_файла.gif"), либо в виде сокращенного адреса с указанием пути к директории на текущем сервере, в которой хранится данное изображение (например, ".. images/имя_файла.gif"). Допускается просто указывать имя графического файла, если он хранится в той же директории, что и использующий его файл HTML. Данное изображение может иметь любой размер, поскольку при интерпретации кода оно многократно повторяется, заполняя все доступное пространство в окне броузера. Подробно о правилах включения графических файлов в html-документ мы поговорим в ходе следующего урока.
СОВЕТ Для того чтобы избежать неадекватности отображения того или иного цвета различными броузерами, например, когда web-дизайнер решил применить на странице заливку какого-либо редко используемого оттенка, рекомендуется следующий подход: создайте в любом подходящем редакторе графический файл нужного цвета размерами 1x1 пиксел, после чего укажите его в качестве фонового изображения, включив URL этого рисунка в параметр атрибута BACKGROUND тега <BODY>.
Атрибут TEXT позволяет задать цвет текста для всего документа в целом. Но не забывайте, что параметр, назначенный данному атрибуту в теге <BODY>, может быть изменен в определенном участке текста путем использования команды<FONT> с атрибутом COLOR. Для того чтобы назначить фоновый цвет всему документу, используется атрибут BGCOLOR. В этом случае web-страница будет целиком заполнена равномерной заливкой указанного цвета.
ПРИМЕЧАНИЕ Атрибуты BGCOLOR и BACKGROUND не исключают друг друга, однако у последнего имеется приоритет. Это означает, что в случае, когда заданы оба эти атрибута, сначала выполняется заливка web-страницыцветом, назначенным в атрибуте BGCOLOR, поверх которой размещается изображение, заданное атрибутом BACKGROUND.
ВНИМАНИЕ Если вы не используете графических изображений в качестве фонового рисунка, а основным цветом html-документа приняли белый, использование атрибута BGCOLOR с параметром "#FFFFFF" в составе тега<BODY> обязательно. Обусловлено это правило следующей причиной: некоторые броузеры (например, Microsoft Internet Explorer) позволяют пользователям произвольно изменять фоновый цвет загружаемых web-страниц, если он не задан явно. Учтите, что пренебрежение явным указанием фонового цвета может вызвать полное нарушение
разработанного вами дизайна. Атрибут LINK дает web-мастеру возможность назначить цвет, которым отображается не посещенная гиперссылка, то есть ссылка, к которой
посетитель данного web-сайта еще не обращался. По умолчанию ей присваивается значение"blue" (IOOOOFF). В свою очередь, атрибут VLINK указывает на цвет посещенной ссылки, значение которой по умолчанию — "purple" (#800080). И наконец, атрибут ALINK определяет цвет активной гиперссылки, то есть цвет, который гиперссылка принимает с момента нажатия на нее курсором мыши до момента загрузки вызываемого ею ресурса. По умолчанию данный атрибут также имеет значение "purple". Очевидно, что значения всех атрибутов тега <BODY>, кроме атрибута BACKGROUND, представляют собой обозначения цветов символьными
метками или шестнадцатеричным цифровым кодом.
ПРИМЕЧАНИЕ При выборе цветов документа, текста и гиперссылок следует соблюдать определенную осторожность, поскольку цвета, контрастно отображаемые на цветном мониторе, могут быть неразличимы на черно-белом. Избежать подобных ошибок можно при помощи несложного приема: сделайте снимок экрана («скриншот») в момент, когда ваша web-страницазагружена в броузер (для этого необходимо нажать кнопку Print Screenна клавиатуре компьютера), загрузите полученное изображение в
графический редактор и просмотрите его в режиме grayscale (256 оттенков серого). Если выбранная вами цветовая схема по-прежнему выглядит контрастно, ее можно смело применять, если нет — придется использовать другие цвета.
СОВЕТ Подбирая цвета для web-страницы, помните, что используемая вами
цветовая схема должна быть «корректной». Чтение текста не должно вызывать затруднений, глаза посетителей вашей странички не должны уставать. Пожалейте зрение пользователей, не пишите оранжевым по зеленому.
ВНИМАНИЕ Установив одно из значений цветовых параметров вашей страницы, жестко задавайте и остальные значения. Некоторые броузеры позволяют пользователю произвольно менять цвет фона документа или выводимого на экран текста, если они не указаны явно. В этом случае заданный вами цвет текста может совпасть с цветом фона, установленным
в броузере пользователя по умолчанию, в результате чего текст станет нечитаемым. Изменение одного из цветовых параметров без изменения остальных недопустимо. Исключение можно сделать лишь в том случае, когда в качестве фонового цвета web-страницы используется белый. Вот пример использования тега <BODY> со всеми допустимыми атрибутами: <BODY BACKGROUND="http://www.myserver.com/images/back.jpg"
BGCOLOR="#000000" TEXT="#FFFFFF" LINK="#008000" VLINK="#800080"
ALINK="#FF0000">
Тело документа HTML
</BODY>
Разделители
Для того чтобы визуально отделить часть объектов html-документа от других,
применяется тег <HR>. С его помощью можно отобразить в окне броузера
горизонтальную черту заданного размера и цвета. В общем виде синтаксис директивы <HR> выглядит следующим образом: <HR ALIGN="параметр" WIDTH="значение" SIZE="значение" COLOR="значение"> Атрибут ALIGN вам уже знаком, он определяет положение горизонтальной черты на экране и может принимать одно из трех возможных значений: CENTER, LEFT и RIGHT (выравнивание черты по центру, левой и правой границам экрана). Атрибут WIDTH определяет длину линии, причем его
значение можно задавать либо в пикселах простым целым числом, либо в процентах от ширины экрана при помощи числа от 1 до 100 с добавлением символа «%», например, WIDTH="268" или WIDTH="80%". В последнем случае абсолютная длина линии будет меняться в зависимости от установленного пользователем экранного разрешения. Атрибут SIZE, значение которого — простое целое число, задает толщину линии в пикселах. И наконец, атрибут COLOR определяет цвет заливки линии, в качестве его значения указывается либо шестнадцатеричный цифровой код, либо
символьная нотация необходимого цвета. Ниже приведен пример записи тега <HR>:
<HR ALIGN="CENTER" WIDTH="80%" SIZE="1" COLOR="#0000FF"> Очевидно, что подобно директиве <BR> команда <HR> не имеет закрывающего тега. По умолчанию, то есть в случае записи команды <HR> без указания каких-либо атрибутов, броузер отобразит двухцветную серо-белую «вогнутую» линию толщиной в три пиксела и длиной во весь экран.
Гиперссылки
Гиперссылки устанавливают связь между каким-либо элементом текущего документа HTML и другой web-страницей либо независимым объектом — файлом или изображением. В качестве гиперссылки может выступать не только часть текста, но и графический элемсйт. Как правило, текстовая гиперссылка выделяется на странице подчеркиванием и цветом. О правилах представления в качестве гиперссылки графических изображений мы подробно побеседуем в пятом уроке. Что касается
текстовых гинерссылок,то их можно разделить на четыре условных категории: ссылки на документы, ссылки на разделы, ссылки на адрес электронной почты и на файловые объекты. Начнем по порядку.
Ссылки на документы
Реализовать простую гиперссылку на другую web-страницу можно путем
использования в html-документе тега <А>, синтаксис записи которого в общем виде выглядит следующим образом: <А HREF="URL" TARGET="параметр" TITLE="альтернативный текст"> текст гиперссылки</А>
В приведенном примере атрибут HREF указывает на адрес страницы, с которой вы планируете установить гиперсвязь. Этот адрес может быть представлен как в виде полного URL (например, "http://www.server.ru/page.htinl"), если целевой документ физически расположен на другом сервере, так и в виде сокращенного URL с указанием
пути к искомой странице в пределах локального сервера (например, "/folder/page.html"). Если искомый документ расположен водной директории с текущим, в качестве параметра атрибута HREF достаточно записать его название. Атрибут TARGET содержит директивы, описывающие правила открытия целевого документа в броузере, эти директивы выделяются в коде символом подчеркивания. Одно из наиболее часто встречающихся значений атрибута TARGET="_blank" отображает открываемый по ссылке документ HTML в новом окне броузера. И наконец, атрибут TITLE предназначен для создания так называемого альтернативного текста — всплывающей подсказки, появляющейся в небольшом прямоугольнике, если пользователь задержит курсор мыши над гиперссылкой на несколько секунд. Такая подсказка может содержать, например, более подробное описание вызываемого документа. Следует помнить, что тег <А> является одной из немногих директив HTML, не позволяющих организовать внутри нее вложение однотипных элементов. Иными словами, одну гиперссылку нельзя размещать внутри другой.
Ссылки на разделы
Иногда возникает необходимость разместить на web-странице гиперссылку не на другой документ, а на расположенный в пределах этой же страницы разделили участок текста. При активизации подобной гиперссылки броузер «отматывает» экран таким образом, что искомый раздел или фраза оказываются в верхней его части. Процесс создания ссылки на раздел можно условно разделить на два этапа. Первый заключается в подготовке, так называемой «закладки» —специальной метки с уникальным в пределах данного документа именем, присваиваемым «закладке» посредством атрибута NAME. Для этого в том участке текста, где необходимо разместить метку, применяется следующая команда:
<А NAME="имя_закладки">ключевое слово или заголовок раздела</А> Второй этап — создание самой ссылки при помощи такой команды: <А HREF="#имя_закладки">текст ссылки</А> Помните, что для задания имени «закладки» лучше использовать латинские
символы. При вызове раздела посредством гиперссылки имя «закладки»
предваряется символом «#». Если вы хотите разместить ссылку на раздел какого-либо другого документа, описанный выше алгоритм в целом сохраняется, за исключением того, что в вызывающем теге перед именем «закладки» указывается URL документа. В этом случае рекомендуется также использовать атрибут TARGET с
параметром _blank. Подобная команда в обобщенном виде будет выглядеть
следующим образом: <А HREF="http://www.server.ru/document.html#имя_закладки"
TARGET="_blank">текст ссылки</А>
ВНИМАНИЕ Помните, что броузеры не поддерживают режим «отката» при
переходе— " по гиперссылке внутри документа. Иными словами, обратившись посредством ссылки к какому-либо разделу одной и той же страницы, при нажатии кнопки «НАЗАД» вы попадете не на тот участок документа, который отображался до активизации гиперссылки, а но ту страницу, которая загружалась в броузер последней.
Ссылки на адрес электронной почты
Наверняка в процессе работы во Всемирной сети вы не раз сталкивались с
гиперссылками, при активизации которых автоматически запускается установленная на вашем компьютере почтовая программа и на экране формируется уже готовый к отправке бланк электронного письма с заполненным адресным полем и иногда полем Subject. Подобные гиперссылки также можно реализовать с использованием тега <А>. В виде кода HTML ссылку на адрес электронной почты представляют следующим
образом: <А HREF="mailto:user-l@server.ru?cc=user-2@server.ru,
user-3@server.ru&subject=тема_письма" >текст ссылки</А>
Давайте рассмотрим все перечисленные выше параметры атрибута HREF более подробно. Директива mail to: указывает на основной адрес электронной почты, куда следует отправлять созданное автоматически письмо. В минимальной записи атрибута HREF при реализации гиперссылки на адрес электронной почты можно указать только эту директиву и какой-либо адрес e-mail. Функция ?сс позволяет определить адреса
пользователей, которым будет отправлена копия сообщения. Если таких адресов больше одного, они записываются подряд через запятую без пробелов. И наконец, с помощью функции Subject можно задать тему отсылаемого сообщения. Простым примером организации гиперссылки на адрес электронной почты автора этой книги может служить приведенный ниже отрывок html-кода:
<А HREF="mailto:alvion@rednet.ru&subject=комментарии читателей">Жду
писем!</А>
Ссылки на файловые объекты
Гиперссылка на некий файловый объект подразумевает организацию гиперсвязи документа HTML с каким-либо файлом, хранящимся на сервере, например архивом ZIP. При нажатии мышью на такой гиперссылке автоматически открывается сессия загрузки данного файла с удаленного сайта на локальный пользовательский компьютер. Мнемоника записи подобной команды выглядит следующим образом:
<А HREF="http://www.myserver.com/fi1es/archive.ziр">текст гиперссылки</А>
Иногда для реализации гиперсвязи с файловым объектом в записи URL этого объекта используется префикс "file://", однако такой подход применяется в основном для организации ссылок на файловый объект, расположенный на локальном компьютере. Если загрузку файла планируется осуществлять по протоколу FTP, используйте префикс "ftp://". Если искомый файл расположен в тойже директории, что и вызывающий его документ, в качестве значения атрибута HREF можно просто указать его имя.
<Вернуться назад ::Меню:: Следующий урок>
|