<Вернуться назад :: Меню :: Следующий урок>
Учебник по Macromedia Dreamweaver MX
Урок 3.
Таблицы
Таблицы
Если вам нужно поместить на ограниченном пространстве
Web-страницы множество цифровых (и не только цифровых) данных, нет лучшего средства, чем таблица. Если вам необходимо создать красивый список, снова на помощь приходит таблица. Если вам требуется точно позиционировать текст и графику относительно друг друга, опять же незаменима таблица. Таблицы заполонили Web-документы. И немудрено: при нескольких не слишком
значительных недостатках они обладают массой достоинств.
Без таблиц в Web-дизайне никуда. Таблицы с разноцветными ячейками, с границами и без границ, таблицы, вложенные друг в друга, таблицы с невидимыми границами приходят на помощь, когда Web-дизайнеру нужно сделать что-либо отличное от простого "потока" текста, "разбавленного" рисунками. Но — странная ирония судьбы и высоколобых разработчиков языка HTML — стандартизированы они были совсем недавно. А это значит,
что раньше, если Web-дизайнеру требовалось поместить на страницу табличные данные, он прибегал к тексту фиксированного формата. Помните старинные текстовые редакторы для MS-DOS: Лексикон, "Слово и дело", MiltiEdit? Помните, как там делались таблицы? Вот это и есть текст с фиксированным форматированием.Но эти времена давно в прошлом. Сейчас же стандарт HTML предлагает Web-дизайнерам мощнейшие средства создания таблиц любой сложности. Главное — не запутаться в нагромождении строк и ячеек, но это уже проблема не HTML.
Создавать таблицы, вводя HTML-код вручную, очень трудоемко.
Dreamweaver значительно облегчает труд Web-дизайнера, позволяя
вставить в текст таблицу несколькими щелчками мыши. Точно так же просто изменить свойства как самой таблицы, так и любой ее строки или ячейки. И уж совсем просто размещать в ячейках таблицы нужное содержимое: текст, графику, другие таблицы и все, чем богат HTML и что придет в голову Web-дизайнеру.
В этой главе мы рассмотрим основные моменты работы с таблицами. Мы научимся их создавать, форматировать, размещать в них полезное содержимое, работать с ячейками и рассмотрим все их достоинства и недостатки. Но сначала давайте познакомимся с доисторическим, т. е. "дотабличным" периодом в истории HTML. А именно, выясним (или вспомним), что такое текст фиксированного формата и чем он может быть нам полезен.
Текст фиксированного формата
Как Web-обозреватель выводит на Web-страницу текст? На самом деле, здесь нет ничего сложного. Он придерживается нескольких простых правил, которые вам стоит узнать:
Символы возврата каретки преобразуются в пробелы. Строка обрывается только тогда, когда встречается тег конца абзаца </р> или разрыва <br>;
Любое количество последовательно стоящих пробелов преобразуется в один пробел;
Текст заполняет по ширине все доступное пространство родительского элемента (страницы, абзаца и т. п.). Внутри одного абзаца строки будут иметь примерно одинаковую длину с учетом переносов.
Эти правила, которым следует каждый Web-обозреватель и которые закреплены в стандартах HTML, помогают устранить последствия некоторых ошибок Web-дизайнера. Например, следуя им, Web-обозреватель игнорирует дублирующиеся пробелы — настоящий бич современной полиграфии. Однако, если вам нужно поместить на странице текст фигурной формы, отформатированный с помощью пробелов и возвратов каретки,
лучше сразу откажитесь от этой идеи.Или прибегните к тексту фиксированного формата. Рассмотрим такой HTML-код:
<HTML>
<HEAD>
<ТITLE>Фигурный текст</ТITLЕ>
</HEAD>
<BODY>
<Р>
\хххххх\ \хххххх\ \хххххх\ \хххххх\ \хххххх\ \xxxxxx\
</BODY>
</HTML>
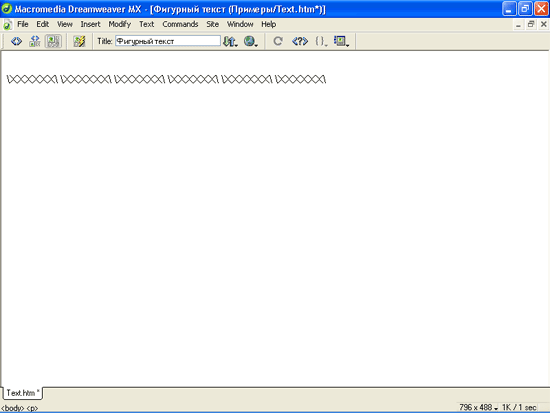
Наберите этот текст в любом текстовом редакторе (можно и в Dreamweaver в режиме отображения кода), сохраните его в файле под именем 5.1.htm и откройте в Web-обозревателе. То, что вы увидите, показано на рис. 5.1.

Рис. 5.1. Фигурный текст неправильно отображается Web-обозревателем
Да уж, мягко говоря, не то... Но не надо ругать Web-обозреватель: он всего лишь программа, следующая заложенному в ней алгоритму. Давайте
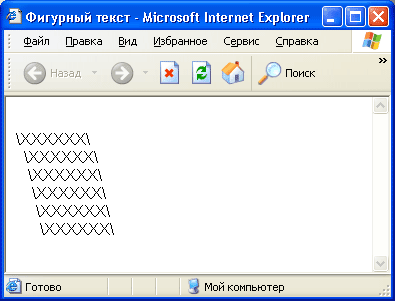
сделаем лучше. Заменим теги <р> и </р> на <PRE> и </PRE>, соответственно. Полученный файл сохраним под именем 5.2.htm и откроем в Web-обозревателе. Посмотрите на рис. 5.2 — совсем другое дело!

Рис. 5.2. Текст фиксированного формата отображается правильно
Web-обозреватель прекрасно знает свое дело. Ему нужно только правильно поставить задачу — и он ее решит.Так вы поняли, что такое текст фиксированного формата? Все, что находится внутри парного тега <PRE>, Web-обозревателем переносится на страницубез всяких изменений. Кроме того, такой текст выводится моноширинным шрифтом (шрифтом, символы которого имеют одинаковую ширину), а не
пропорциональным, как обычно (символы пропорционального шрифта
имеют разную ширину). Поэтому он выглядит, как в старые добрые времена MS-DOS. (Если вы, конечно, помните эти времена...)
А можно ли сделать такое в Dreamweaver? Конечно! Для этого просто
наберите первую строку текста, который вы хотите превратить в текст
фиксированного формата, и:либо выберите пункт Preformatted в раскрывающемся списке Format редактора свойств;
либо выберите пункт Preformatted Text в подменю Paragraph Format
меню Text; либо выберите пункт Preformatted Text в подменю Paragraph Format контекстного меню.
Вот и все.
В тексте с фиксированным форматированием действуют все теги HTML.
Например, вы можете раскрасить такой текст в разные цвета, поместить в
нем изображение или гиперссылку, как и в обычном тексте.Выше мы говорили о таблицах. С помощью текста фиксированного формата они создаются очень просто, хотя и трудоемко. Взгляните, например, на такой код:
<PRE>
+----+---------------------------------!------!------+
! №№ ! Проект ! Закончен? ! +
+----+--------------------------------+------------+
! 1 ! Свой домашний сайт ! Да !
+----+-------------------------------+-----------+
! 2 ! Сайт своей любимой кошки !
Нет, кошка ! ! ! ! убежала !
+----+-------------------------------+--- --------+
</PRE>
Вы можете сохранить его в HTML-файле и загрузить в Web-обозревателе.
Даже несмотря на отсутствие тегов <HTML>, <HEAD> и <BODY>, он будет
нормально отображаться. Да, это таблица, хотя и корявая. Именно такие
таблицы были в ходу, когда HTML еще не имел инструментов для построения настоящих таблиц, и Web-дизайнерам приходилось ломать голову, как сделать "таблицу без таблицы".
Зачем мы все это рассматриваем? Ведь это, фактически, устаревший
подход. Может быть и устаревший, но в некоторых случаях весьма
актуальный. В частности, если вы имеете много текстовых файлов и хотите опубликовать их в Интернете, но не желаете заниматься трудоемким HTML-форматированием, то самый лучший вариант — заключить их содержимое в теги <PRE>. Так поступает Максим Мошков, когда выкладывает в свою интернет-библиотеку новые книги.
<Вернуться назад :: Меню :: Следующий урок>
|